
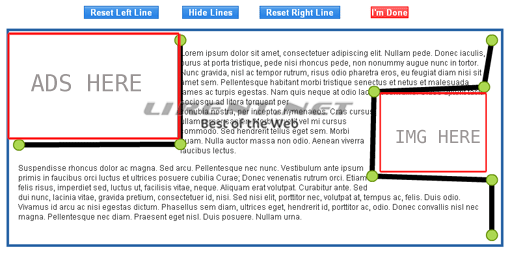
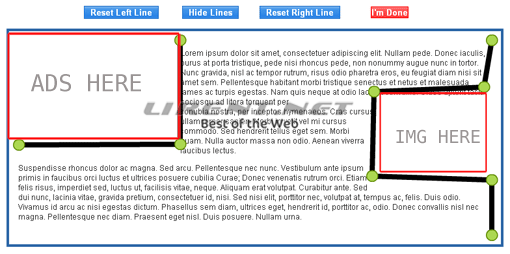
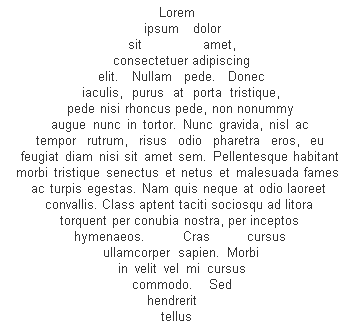
You are in trouble with CSS? I found your solution. The web site csstextwrap.com offer you to wrap the text . What you need this? The answer is short ADS (advertising) or IMG (image). The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want. All you have to do is draw the left and right edges below and then copy the generated code to your web site.

The Instructions are:
- Add points to the black lines by clicking anywhere on the line.
- Drag the points into place to adjust the line/curve.
- Add as many points as required to get desired shape.
- Use one of the three methods at the bottom of the page to export your wrap to your site.
- If you want to trace an image, enter the image’s URL in the optional values above.
Here is also a Tutorial Video
[youtube Tf1xWZQNCFQ CSS-Tutorial]