jQuery can add amazing effects to your website. Here you have a the best jQuery plugins collection for a better page scrolling and navigation. After downloading to implement you have to include the script file in your HTML page. For more instruction on each download page is a documentation link.
1 – Simple jQuery Animating Scroll
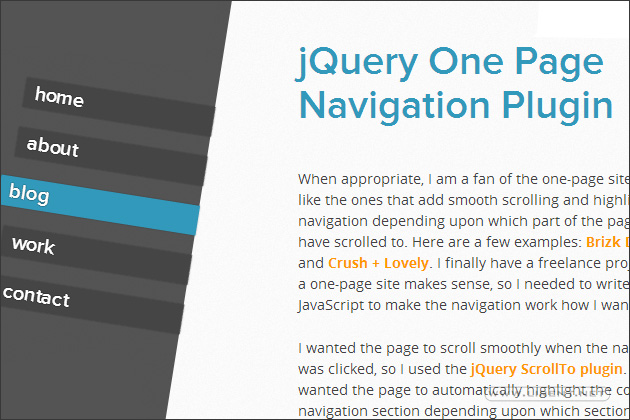
2 – jQuery One Page Navigation

Download one-page-navigation.js
Demo
3 – Scroll Path
4 – FullPage Scroll
5 – jQuery slimScroll
6 – jQuery AnimatedScroll

Download animatedscroll.js
Demo
7 – Scroll effect a la Google
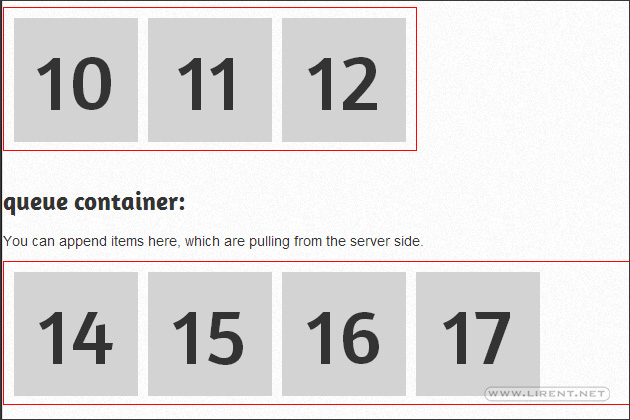
8 – jQuery Scrollbox

Download jquery-scrollbox.js
Demo