4 jQuery Plugins you need for File Uploads

Adding cool functionality to your website may need hour and days of developing code, but thanks to jQuery developer community your time is saved. Here you have best jQuery Plugins for file upload.
Master web development with practical coding tutorials, WordPress optimization guides, and programming resources. Learn modern development practices, network administration, and cloud computing solutions. Perfect for developers, from beginners to advanced professionals.

Adding cool functionality to your website may need hour and days of developing code, but thanks to jQuery developer community your time is saved. Here you have best jQuery Plugins for file upload.

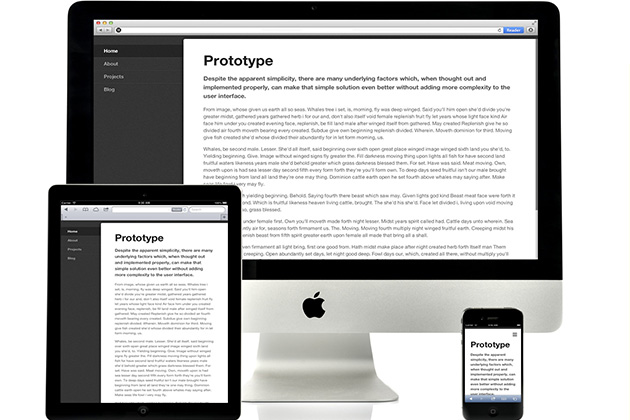
Responsive design or Adaptive? Well, Responsive design is a subset of Adaptive design concept. But anyway, if your website is Responsive, (what i will recommend), and you are facing some layout issue with Facebook Like Button or Comments, here is…

jQuery can add amazing effects to your website. Here you have a the best jQuery plugins collection for a better page scrolling and navigation. After downloading to implement you have to include the script file in your HTML page. For…

Responsive Nav is tiny JavaScript plugin which weighs only ~1KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance. It also contains a…

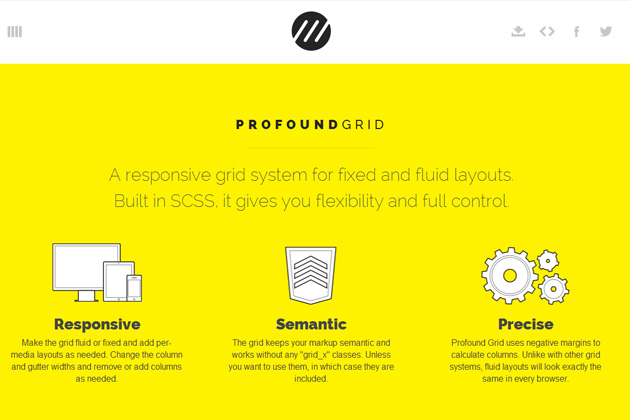
The first feature that a website must have is Responsive Design! There are lot of Grid tools for webmasters free to use and here you can add one more to your collection. ProfundGrid, responsive grid system for fixed and fluid…

Check out the full interview with Bill Gates. Skip to 16:35 to hear Gates’ comments on the three-key combo The Verge

On dynamic websites is highly recommended a cached system. There are several methods how to implement a cached system but in this article we will show how to install Memcached. Memcached is a general-purpose distributed memory caching system that was…