In this Android Tutorial series, we will have some fun creating Buttons with listeners. So when we click (touch) a button some message will display or an action will be executed. Make sure you already read the Android Activity part.
Goto Second Activity Button
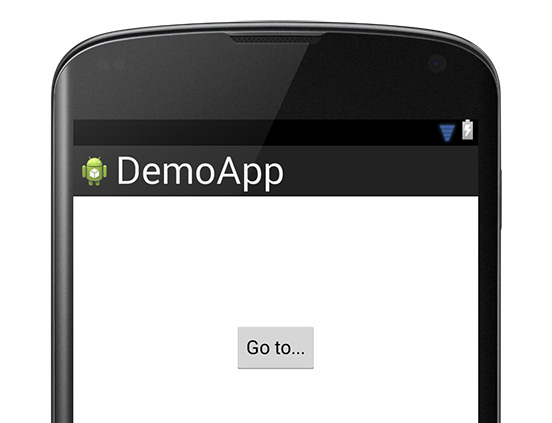
After created the SecondActivity we want to call or display the content of this activity. This can be done in different ways depending on your applications design. Here is an example when a button is clicked, we will go to a second Activity.
In MainActivity class add the following code inside onCreate method:
Button btGoto = (Button) findViewById(R.id.buttonGoto);
btGoto.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(MainActivity.this, SecondActivity.class));
}
});
The first row create a Button btGoto casting the view (Button) of the resource with ID buttonGoto. Where is this? Do you remember our res sub-folder. Inside the XML file we have added a button with this ID. Here is the code:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Go to..." android:id="@+id/buttonGoto" android:layout_above="@+id/buttonToast" android:layout_centerHorizontal="true" android:layout_marginBottom="68dp" />
Now on this button we set a listener and define the anonymous class overriding onClick method to call our Second Activity.
Receive intent from Activity
An intent is an abstract description of an operation to be performed. An intent can be explicit or implicit. Explicit when the sender specify the component that shout be on the receiving end. Instead an implicit intent sender specifies the type of the receiver. Lets see the first case, an explicit intent.
Type the following code inside onCreate method:
final EditText mytext = (EditText) findViewById(R.id.editText);
Button btShow = (Button) findViewById(R.id.buttonShow);
btShow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
intent.putExtra("mytext", mytext.getText().toString());
startActivity(intent);
}
});
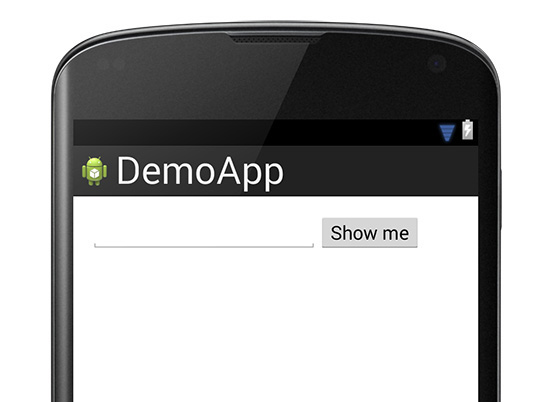
On the first row we have created a EditText with resource ID editText then a button to press when text is entered. Then we create an intent to put some content.
Here is the code to be added to XML file:
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignRight="@+id/buttonGoto" android:layout_alignEnd="@+id/buttonGoto" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show me" android:id="@+id/buttonShow" android:layout_alignBottom="@+id/editText" android:layout_toRightOf="@+id/editText" />
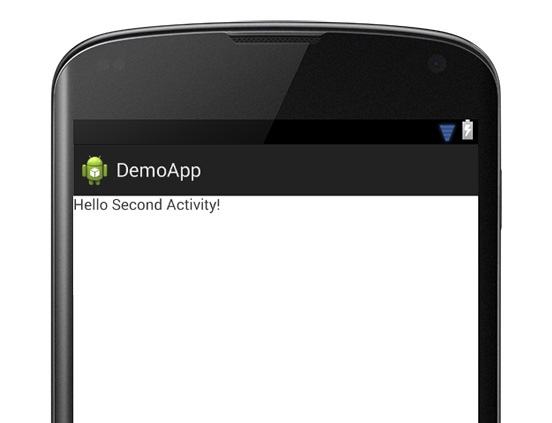
Insert the following code to SecondActivity.java file:
TextView viewText = (TextView) findViewById(R.id.textView);
viewText.setText(getIntent().getExtras().getString("mytext"));
From here we get our intent from previews activity.
Type some content and click “Show me” button.
Display Short Messages – Toast
Toast are short messages providing simple feedback in a small popup. We can specify the duration and the position of the Toast. There are many cases where to use a Toast, but for our tutorial we will display a message when a button is pressed.
Button btToast = (Button) findViewById(R.id.buttonToast);
btToast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, R.string.toastmsg, Toast.LENGTH_SHORT).show();
}
});
Instead of hardcoding our methods let’s use string resource to add some text. Open strings.xml under values and add the following row:
<string name="toastmsg">I\'m a toast msg!</string>
Code inside XML file:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Display Msg..." android:id="@+id/buttonToast" android:layout_centerVertical="true" android:layout_centerHorizontal="true" />
For problems or questions use the comment form. For a full demo, play the following video.














[…] so when item is selected it will show the correct value. For this ListDemo, lets display a Toast Message when an item is selected. To do this paste the following […]
[…] of creating a button, we will use the default setting option on top Android Menu. To do so, we have to override the […]