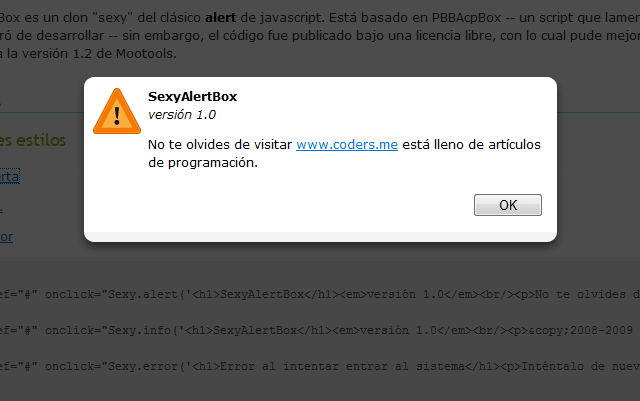
The author decided to call SexyAlertBox and is a mod to change the default style of JavaScript Alert Box. This script use MooTools to create the animation and look really good.
Here is another demo:
Adding this effect to your pages is simply. Here is a short guide:
1. Edit the <head>
You can download the package and inside you can find everything what you need for this effect. Before the head tag add this two lines:
<script src="mootools.js" type="text/javascript"></script>
<script src="sexyalertbox.v1.js" type="text/javascript"></script>
…add also this line for the CSS file:
<link rel="stylesheet" href="sexyalertbox.css" type="text/css" media="all" />
2. Edit the HTML Code
Add this line of code within the <body> tag:
<script type="text/javascript">
window.addEvent('domready', function() { Sexy = new SexyAlertBox(); }); </script>
…and to have an example create a link which display an alert box with a simple message:
<a href="#" onclick="Sexy.alert('Hello Sexy Box!'); return false;">Sexy Box Effect!</a>
Download and live demo coders.me











Can you please help me how to use these alert boxes in asp.net page with out head and body tags.
take a look here: http://www.w3schools.com/aspnet/aspnet_pages.asp
Thank you very much for your quick reply.I worked with these alert boxes on html pages.Its working fine. I wanted to use these sexyalert boxes on an asp.net page with a master page.So on that page no head and body tags.I am using java script code after the
some code.So I wanted to use sexy alert box in that code.Can you please let me know how to use these alert boxes.
Thanks in advance.
hi..can u please help me to solve my problem. this alert is not working on page with frame and header. the alert box is not focus at all, and i can still can click (using mouse) on behind page on the frame side and also the header side (for hyperlink). thanks
did you verify if the two js files are loaded correctly?
thanks for the reply. the two js files were loaded correctly and successfully. the sexy alert are showed. my page have header, frame and body (to place jsp page). the problem is i can still click on the frame and header side only and not focus on the alert box.
how do I use the sexy alert boxes to call text from an html or php file?
NEED to know this urgently thanks…
Hi david!
You can use html tags inside the alert box. So you can replace “Hello Sexy Box!” with any other text in html format. I didn’t test with php you can give a try to include or insert.
Hello, I first want to commend the staff for the detailed explanation of
SexyAlertBox could use very well. However, pushing some things that I had a problem in IE.
SexyAlertBox I have a function call through the “onclick”, but when I try to call through the “onload” for example, returns the message “Sexy is not defined”. I tried to change himself. Sexy Js changing:
window.addEvent ( ‘domready’, function () {
Sexy SexyAlertBox = new ();
});
to:
window.addEvent (window, ‘load’, function () {
Sexy SexyAlertBox = new ();
});
Without success. In FF and Chrome works perfectly. Could someone help me? I found some information talking about something like the reason given to change these options at the following link:
http://blogs.atlassian.com/developer/2008/03/when_ie_says_dom_is_ready_but.html
Thanks for your attention.
Diego Roberto
Brazil – Goiás – Goiânia
+55 62 9619-0902
I have a delete button that calls a sexyalert on click for confirmation. The form submits before waiting for the users decision. What have I done wrong?
i am getting error in sexy alert box display
first in mootools.js -$.element is not a function..then i downloaded mootools.1.4.5-server.js
after it says
window.addEvent is not a function because of this my simple jquery is also not working
could you plz help me out as soon as possible!!!
Hi. Could you please tell me how to display image in alert box?
thanks for your reply!
Hello!
Just call the
Sexy.alert('Hello Sexy Box!');function.