jQuery is a nice script if you want to give some nice effect and functions to your website. With simply steps you can change the way how your visitors interact with the page. jQuery is very popular and is imported in all websites almost. If you already have it, scroll down to the examples, and if not visit jquery.com where you can download the production script just 32kb.
leanModal.js
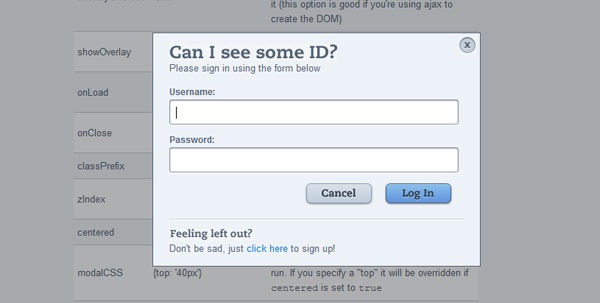
LeanModal.js is a small script but with nice effects. You can use as a pop-up window login/signup or just a simply popup window with any message.
How To Use
1. Include jquery.leanModal.min.js in your page, thusly:
<script type="text/javascript" src="path_to/jquery.leanModal.min.js"></script>
2. Include the following overlay style block in your existing stylesheet. Additionally, be sure to hide your modal element with ‘display: none;’ (although that probably goes without saying).
#lean_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
width:100%;
background: #000;
display: none;
}
3. Call the function on your modal trigger, as follows. Be sure to set the href attribute of your trigger anchor to match the id of your target element.
$("#trigger_id").leanModal();
…or
$("a[rel*=leanModal]").leanModal();
other options:
$("#trigger_id").leanModal({ top : 200, overlay : 0.4, closeButton: ".modal_close" });
Simple, wasn’t it?
Download leanModal.min.js
Pop Box
PopBox is a simple balloon UI element.
Download jquery-popbox.js
Lightbox_me
Lightbox_me is an essential tool for the jQuery developer’s toolbox. Feed it a DOM element wrapped in a jQuery object and it will lightbox it for you, no muss no fuss.
Features:
- Handles overlay resize when the window is resized
- Handles overlay size in cases where the document is smaller than the window
- Handles position: fixed in all browsers
- Position: fixed automatically swaps to position: absolute when the window size is smaller than the modal, so the user can scroll to see the contents
Download lightboxme.js













Excellent