4 jQuery Plugins you need for File Uploads

Adding cool functionality to your website may need hour and days of developing code, but thanks to jQuery developer community your time is saved. Here you have best jQuery Plugins for file upload.
Web Development

Adding cool functionality to your website may need hour and days of developing code, but thanks to jQuery developer community your time is saved. Here you have best jQuery Plugins for file upload.

Responsive design or Adaptive? Well, Responsive design is a subset of Adaptive design concept. But anyway, if your website is Responsive, (what i will recommend), and you are facing some layout issue with Facebook Like Button or Comments, here is…

jQuery can add amazing effects to your website. Here you have a the best jQuery plugins collection for a better page scrolling and navigation. After downloading to implement you have to include the script file in your HTML page. For…

Responsive Nav is tiny JavaScript plugin which weighs only ~1KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance. It also contains a…

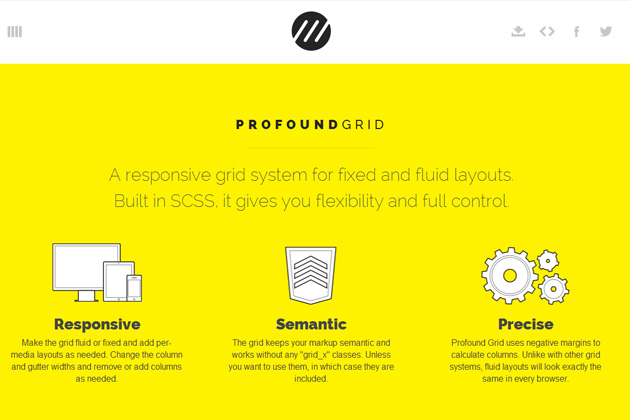
The first feature that a website must have is Responsive Design! There are lot of Grid tools for webmasters free to use and here you can add one more to your collection. ProfundGrid, responsive grid system for fixed and fluid…

On dynamic websites is highly recommended a cached system. There are several methods how to implement a cached system but in this article we will show how to install Memcached. Memcached is a general-purpose distributed memory caching system that was…

Not all browser are update to the latest version to support the HTML5 or CSS3 features. If you have developed a website with latest features some users might have problems even browsing your page. We can solve this problem adding…