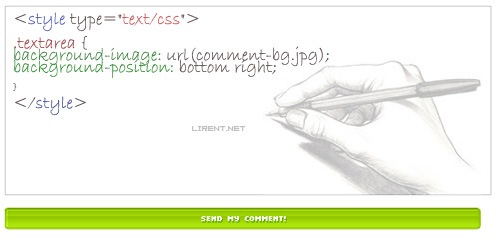
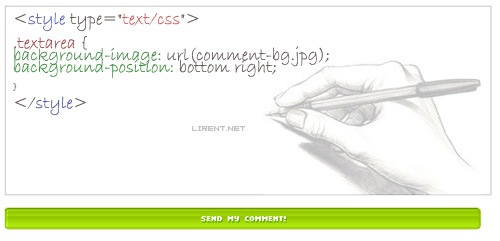
Playing with CSS you can create really pretty things. While I’m working a new theme for my blog that soon will be available, here is one of the CSS hacks that I’m using for comments text area. There are many ways of customizing your form elements. I will show you a way how to do this.
You can apply a background-color or background-image to any form element. Like the example i’m using in a textarea adding a background (in the image above). Please be careful because sometimes it is not a good idea to change the background. The part of the text is very hard to read if you apply a image with lot of colors. Chose a white and black background and edit the opacity to 50% with any image editor.
CSS Code:
<style type="text/css">
<!--
textarea {
background-image: url(comment-bg.jpg);
background-position: bottom right;
}
-->
</style>
Copy and paste the above code to your CSS file. comment-bg.jpg is the name for the background, rename with your background name and background-position help to move the image bottom right (recommended ) or you can use top right and bottom left. Don’t use top left because will be very hard for the users to type any comment.
HTML Code:
<form name="comments" method="post" action="">
<textarea name="textarea"></textarea>
</form>
Also you have to make an edit for the HTML code. Find textarea in you form and add name="textarea"
That’s all hope you enjoy this short CSS guide.