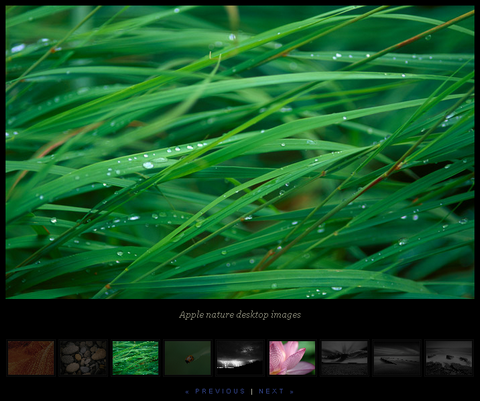
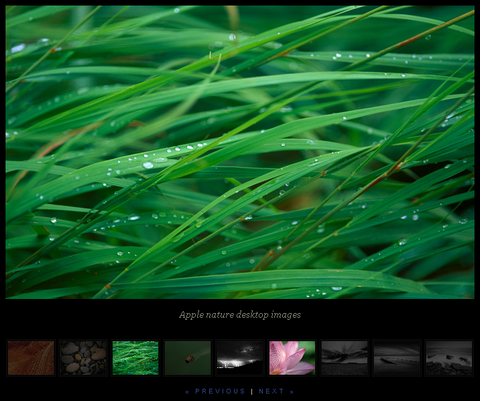
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
The core of Galleria lies in it’s smart preloading behaviour, snappiness and the fresh absence of obtrusive design elements. Use it as a foundation for your custom styled image gallery.
Demos
The following demos using v.1.0 are available: The more advanced Demo 01 and the simple Demo 02. The demonstration examples present various implementations of the gallery as well as some general information.
Source, download and documentation. Galleria is licenced under the GLP 3.0 Licence
Please visit the Galleria project at google code for the lates builds, downloads and documentation.










Thanks, there is more reason to comment than ever before!
Excellent information. Finding a few such solutions has taken hours in the past.
Thank u.
The image gallery has made a great impact which have a perfect way to get into the available fact…. Thanks for sharing……
Useful information…thanks for sharing….
Well, I like it. A lot, still fixing it, don’t seem to find the instructions.
So, going through the demo source file.
Can that be made easy?
Hi Eve! You can use demo_01.htm and demo_02.htm inside the folder!
excellent information thanks for sharing
awesome information thanks for sharing it
These here is a nice list of resources.I must say thank you for this great list!.
here is a nice list .I must say thank you for this great list!.
you’r welcome!
very nice jquery.. I used it… Thanks a lot
useful information about jquery
nice query