How to Program in Java

How to get started with Java (not JavaScript, which is similar). Steps

How to get started with Java (not JavaScript, which is similar). Steps

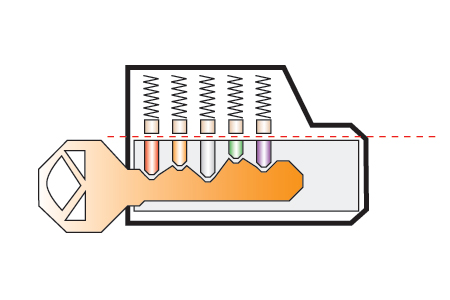
You never know where and when you may need to pick a lock. You may just need to get into your house or car, or you may be captured by insurgents in a foreign nation. Whatever the case may be,…

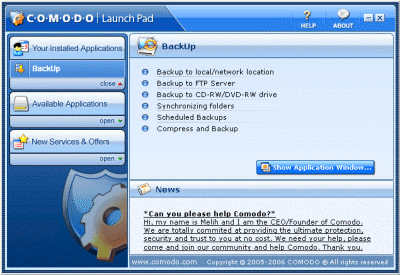
If you are a tech, then you probably know that hard drive failures are inevitable. Chances are that sooner or later it will happen to someone you support or possibly even you. Even with a successful backup, you still may…

If you support users like I do, then you will know how frustrated they can get when their hard drive fails and they have no backup. Even worse is when this happens to you. That is why I would like…

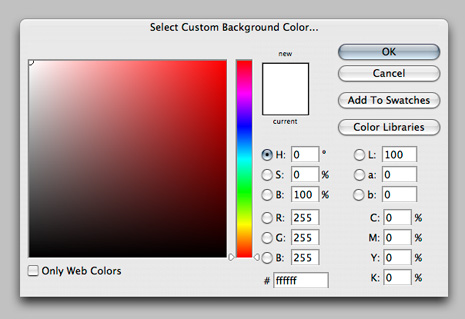
If you are one of those lucky enough to be running Photoshop CS3, I want to show you a neat trick. In CS3 you can very easily change the color of the excess artboard! I just happened to figure this…
In-line In-line styles are plonked straight into the HTML tags using the style attribute. They look something like this: Save the HTML file. This now links to the CSS file, which is empty at the moment, so won’t change a…
CSS Tutorial – Stacking Text with CSS In this tutorial, we will be learning how to stack text with the help of the powerful CSS tag, Z-Index. Step 1 – The XHTML Coding Create a new XHTML document in your…