Html5 is created in such a way that it will be backward compatibility. It will have html + xml as their base. In html4 we are writting <html> but as per rule html 5 should be written as follows.
<?xml version="1.0"?>
<html xmlns="http://www.w3.org/1999/xhtml">
Mmeta elements are replaced.<meta http-equiv=”content-type” content=”text/html; charset=urf-8″> <meta charset=”utf-8″>
In html5 their no necessary to use doctype, as everything is going to handle with xml.
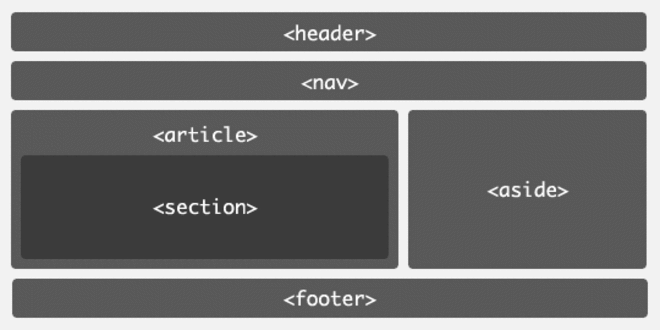
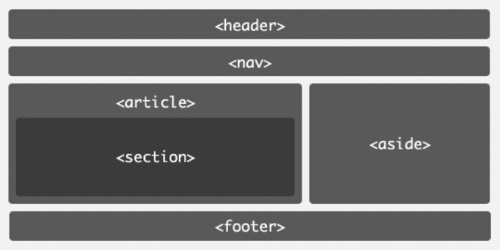
Following are the new elements are added in html5:
1.sections. – generic document or application sections.
2.article – this represent independant piece of contents.
3.aside – piece of content which is only sightly related to whole document.
4.header – header of the section.
5.footer – footer of the section
6.nav – represent a section of the document for navigation.
7.dialog – used for conversation
8.figure – its kind of embed function used for video or graphics
9.audio video these are elements used for showing audio / video.
10.embed
11. m – represent marked text
12. meter – used disk usage.
13. time – represent time of the page.
14. convas – is used to create dynamic bitmap images on the fly.
15. command – used to invoke commands which user will invoke.
16. datagrid – represent an interactive representational of tree list.
17. details – this will shows additional informtion
18. datalist to used to represent to make comboboxes see the following example.
<input list=”browser”>
<datalist id=”browser”>
<option value=”1″>1</option>
<option value=”2″>2<option>
</datalist>
19. datatemplate, rule, nest – used for templating mechanism.
20. event-source – is used to to catch server sent events.
21. output – it is used for some sort of scripting calculation.
22. input type has following new values.
datetime
datetime-local
date
month
week
time
number
range
url
New attributes
1. a, area now have media attribute
2. a, area now have ping attribute used to know which link it has been clicked from. it will be space seperated url.
3. area will have hreflang and rel attribute
4. base element now can have target so that for tag their is no need to provide target. but still a still have target as its not yet deprecated.
5. autofocus for input element.except for input type hidden
6. now every input,select,textarea,button,ouput will have form element to control the multiple forms.
7. input,form,button will have replace attribute used at the time of submitting form.
8. required attribute is added for making mandetory fields.
9. input and textarea will have inputmode which is used to know which input interface is requied.
10. now fieldset will not have disabled attribute which is not their in 4
11. input have new attributes autocomplete , min, max, pattern, step, list
12. input , button have new attribute template which used to for repeation of template.
13. menu elements have three new attribute type,label, and autosubmit.
14. style element has now scoped attribute which used for specific scope of the element tree(node)
15. script elements have async used for loding the script and execuation of it.
16. html will not have manifest which specified browser to used cached elements for offlien browsing.
Following are new attributes for all
* contenteditable
* contextmenu
* draggable
* irrelevant which indicates that an element is not yet or is no longer their.
there are many attributes which is now useless in html 5.
In addition, HTML 5 has none of the presentational attributes that were in HTML 4 as they are better handled by CSS:
* align attribute on caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead, tr and body.
* alink, link, text and vlink attributes on body.
* background attribute on body.
* bgcolor attribute on table, tr, td, th and body.
* border attribute on table, img and object.
* cellpadding and cellspacing attributes on table.
* char and charoff attributes on col, colgroup, tbody, td, tfoot, th, thead and tr.
* clear attribute on br.
* compact attribute on dl, menu, ol and ul.
* frame attribute on table.
* frameborder attribute on iframe.
* height attribute on iframe, td and th.
* hspace and vspace attributes on img and object.
* marginheight and marginwidth attributes on iframe.
* noshade attribute on hr.
* nowrap attribute on td and th.
* rules attribute on table.
* scrolling attribute on iframe.
* size attribute on hr, input and select.
* style attribute on all elements with the exception of font.
* type attribute on li, ol and ul.
* valign attribute on col, colgroup, tbody, td, tfoot, th, thead and tr.
* width attribute on hr, table, td, th, col, colgroup, iframe and pre.
Sourse Runwalsoft