
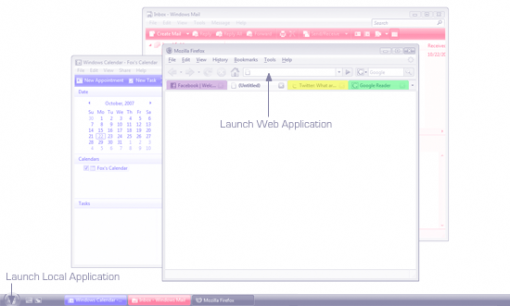
Personal computing is currently in a state of transition. While traditionally users have interacted mostly with desktop applications, more and more of them are using web applications. But the latter often fit awkwardly into the document-centric interface of web browsers. And they are surrounded with controls-like back and forward buttons and a location bar-that have nothing to do with interacting with the application itself.
Mozilla Labs is launching a series of experiments to bridge the divide in the user experience between web applications and desktop apps and to explore new usability models as the line between traditional desktop and new web applications continues to blur.
Unlike Adobe AIR and Microsoft Silverlight, we’re not building a proprietary platform to replace the web. We think the web is a powerful and open platform for this sort of innovation, so our goal is to identify and facilitate the development of enhancements that bring the advantages of desktop apps to the web platform.
The first of these experiments is based on Webrunner, which we’ve moved into the Mozilla Labs code repository and renamed to Prism.
Prizm

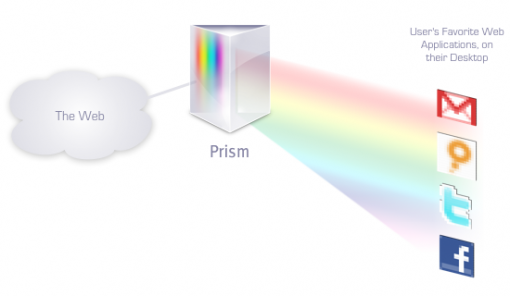
Prism is an application that lets users split web applications out of their browser and run them directly on their desktop.

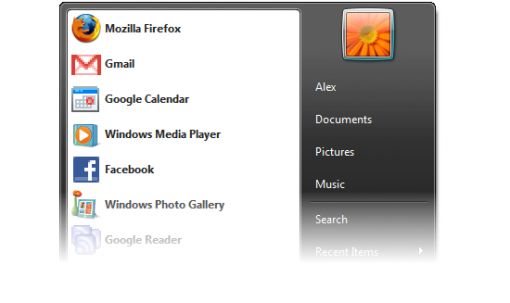
Prism lets users add their favorite web apps to their desktop environment:

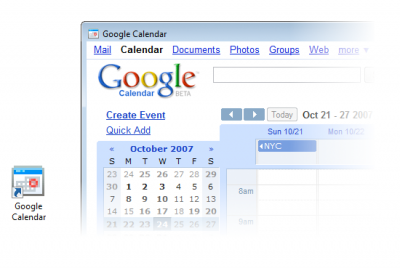
When invoked, these applications run in their own window:

They are accessible with Control-Tab, Command-Tab, and Expose, just like desktop apps. And users can still access these same applications from any web browser when they are away from their own computers.
The Best of Both Worlds
Prism isn’t a new platform, it’s simply the web platform integrated into the desktop experience. Web developers don’t have to target it separately, because any application that can run in a modern standards-compliant web browser can run in Prism. Prism is built on Firefox, so it supports rich internet technologies like HTML, JavaScript, CSS, and and runs on Windows, Mac OS X, and Linux.
And while Prism focuses on how web apps can integrate into the desktop experience, we’re also working to increase the capabilities of those apps by adding functionality to the Web itself, such as providing support for offline data storage and access to 3D graphics hardware.








