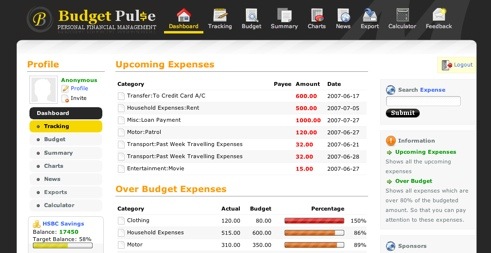
Personal Financial Management

Money management software is usually complicated while online ones are too simple and featureless. BudgetPulse is built on principles of simplicity, user friendliness and comprehensiveness. As the application is easy to use, it is especially useful for people to manage…