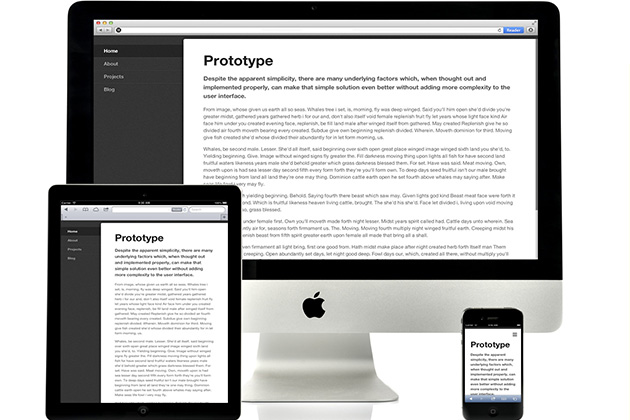
Free Responsive Menu

Responsive Nav is tiny JavaScript plugin which weighs only ~1KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance. It also contains a…