Create your own Free Ajax Guestbook

JibberBook is an easy-to-use, open-source guestbook built with PHP5 and JavaScript. It aims to create a pleasant user experience while giving you much flexibility.

JibberBook is an easy-to-use, open-source guestbook built with PHP5 and JavaScript. It aims to create a pleasant user experience while giving you much flexibility.

Flash MP3 Player is a free application that allows you to play music on your website easy and fast. You won’t need any programming skills to install or use it. Just embed it into your website and player will automatically…

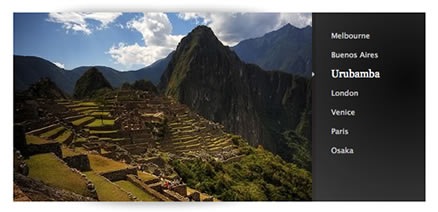
Similar as showing at Obama’s website, but now with some new classes and MooTools 1.2 The code To ensure all images are loaded before the user makes any interaction, the MooTools Assets component is used. The CSS plays a…

The latest WP version WordPress 2.6 Beta 1 is now available for download and wordpress developers, testers and early adopters can play with the new features, report bugs and suggest improvements.

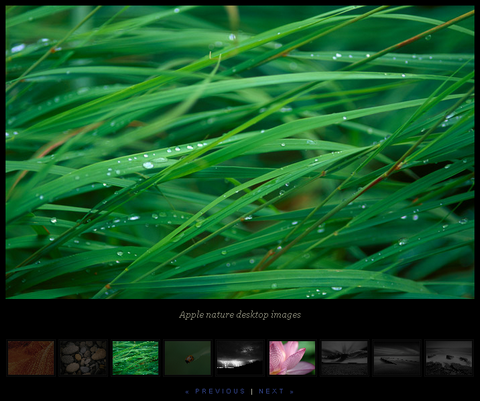
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or…