Play Tetris with MooTools

Here is a interesting script where you can play one of the most famous game, Tetris. Using HTML and JavaScript (MooTools as framework) , TetriJs need only a browser to be played.

Here is a interesting script where you can play one of the most famous game, Tetris. Using HTML and JavaScript (MooTools as framework) , TetriJs need only a browser to be played.

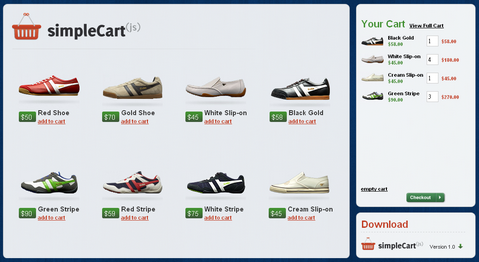
Are you planning to sell something? If Yes, I want to show you this simple Paypal shopping cart in under 11kb that you can setup in minutes. It’s lightweight, fast, simple to use, and completely customizable. With this script you…

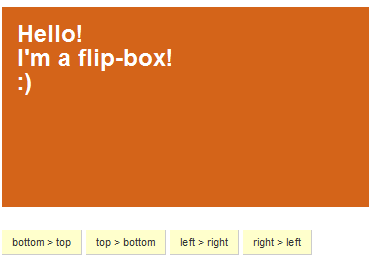
A flip-box? What we can do with this jQuery plugin? The first thing that through my mind are the product presentations or using as tab box with flip effect. As you see there are four directions that the script…

Similar as showing at Obama’s website, but now with some new classes and MooTools 1.2 The code To ensure all images are loaded before the user makes any interaction, the MooTools Assets component is used. The CSS plays a…

The latest WP version WordPress 2.6 Beta 1 is now available for download and wordpress developers, testers and early adopters can play with the new features, report bugs and suggest improvements.