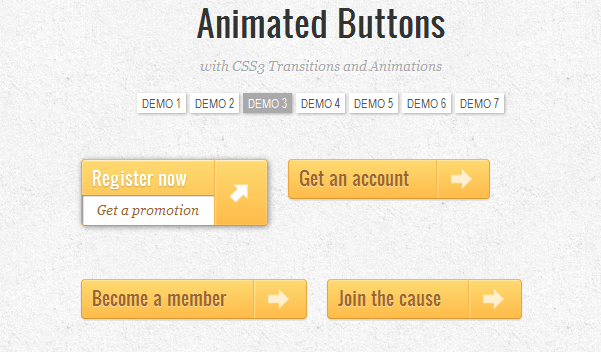
CSS3 Buttons with Transitions and Animations

CSS3 is the latest standard for CSS and is supported from your browser if you are running at least one of the latest release. So, if you aren’t seeing any animation, probably your browser doesn’t support CSS3, but you can…