If you are a designer and want to learn some CSS, you are in the right place. This post will bring the Best of PSD to XHTML where the idea comes by reading some designer blogs. Inside you can find on line demos, available source to download and watch video tutorials how to code a PSD file into XHTML and CSS.
Photoshop Mockup into XHTML & CSS
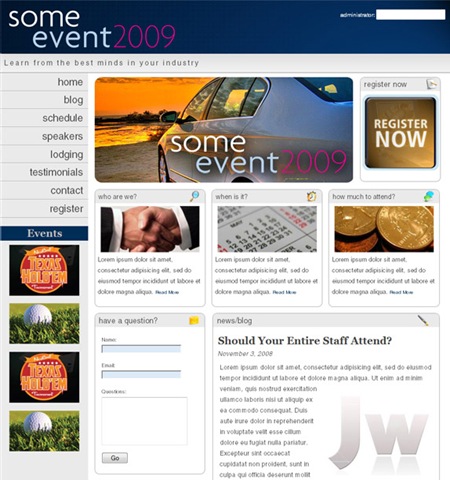
This is an awesome tutorial to start encoding. After you have finish your design the next step is exporting the imagery from Photoshop and coding up the page we’ll produce a working example of the overall blog design.
Step by Step PSD to HTML – nettuts.com
The second tutorial I have included in the PSD to XHTML list comes from nettuts, new blog but full of useful with tips and resources for webmasters . Reading inside you will find how to code 4 PSD mockups, that absolutely can be WordPress themes. If you work off line, the source is available for download and take a look at psd to xhtml demo page.
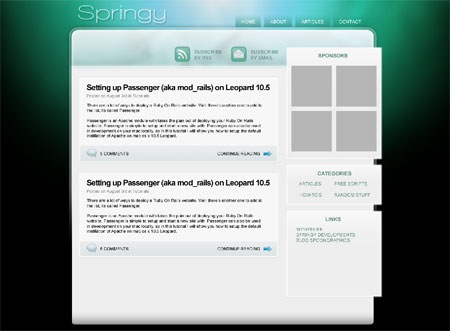
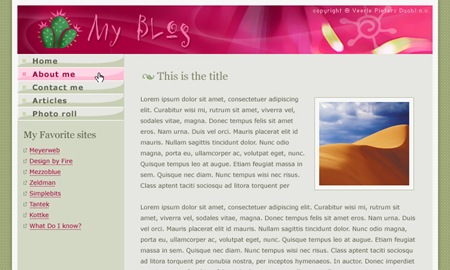
Designing a CSS based template – veerle.duoh.com
This is the start of a step-by-step based tutorial about how to create a CSS based template page. This will be a tutorial consisting of several parts: part 1 covers the creation of the navigation buttons in Photoshop CS, the 2nd part will be the creation of the background, next on the list is the header and layout of the page and finally the implementation in CSS and XHTML.
Tutorial part 1, part 2 ,part 3, part 4, part 5, part 6 and part 7
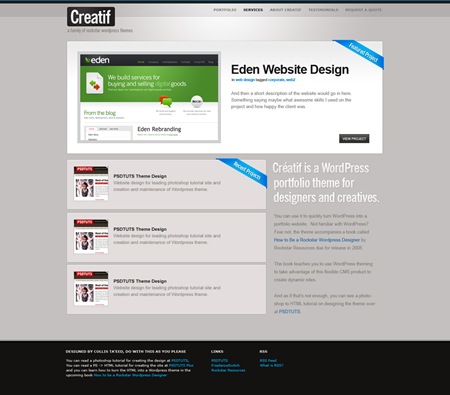
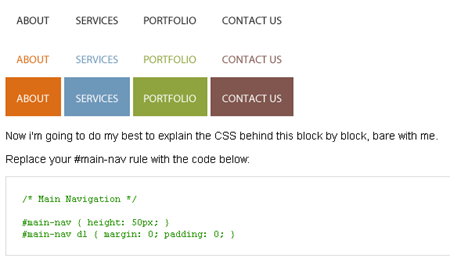
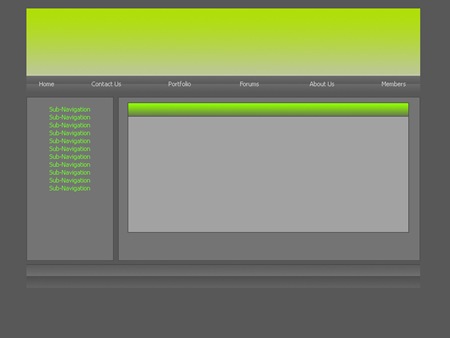
Creating a CSS Layout from scratch – subcide.com
From PSD to CSS/HTML in Easy Steps – csshowto.com part 1, Part 2, Part 3 and Part 4
4 series on how to take a PSD file and convert it into a fully CSS based html page.
Advanced CSS Layouts: Step by Step – webreference.com
Part 2, part 3.
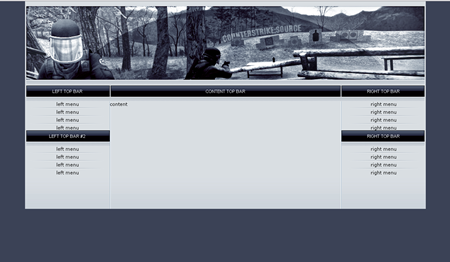
Slice and code a layout Tutorial – celoxdesign.net
In this css / xhtml tutorial you will find how to slice a design in Photoshop, and how to code it from scratch in CSS and xHTML.
Coding Your 1st PSD Tutorial – hv-designs.co.uk
Maybe is a posted an year ago but it a good tutorial to start coding.
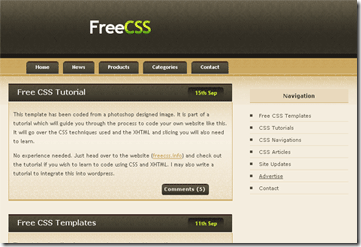
CSS Template Tutoriuals – Freecss.com
This tutorial is for slicing a design made in photoshop and coding it in dreamweaver.
1- Step 1- Coding the basics
2- Step 2- Slicing and Coding the Header
3- Step 3- CSS Horizontal Navigation
4- Step 4- Floating the columns
5- Step 5- Coding the content
6- Step 6- Right Column Navigation
7- Step 7- Finishing Off
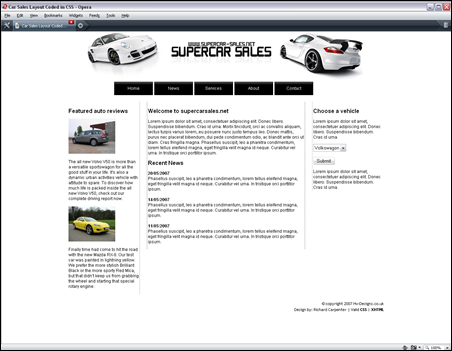
Slice a Template and Code it Using CSS – tutorialcode.com
This tutorial is going to show you how to take a template (not create it) and slice it up in Photoshop and code it in complete CSS. No use of that tables crap, CSS is much faster then using tables, your pages will load a lot faster. Plus you have a lot more control over your templates, and your code will be a lot neater.
Video Tutorial PSD to XHTML
Video PSD to XHTML – nettuts.com
Video Tutorial PSD to XHTML – CSS-Tricks.com
In these videos tutorial, you’ll learn from a new web layout and more techniques from photoshop slice techinique to how to code web page in XHTML and CSS in text editor. The videos are in good quality and you can learn from these videos easily.
The video tutorials are in 3 episode
1 Video tutorial episode 1 (22.03 minutes)
2 Video tutorial episode 2 (25.45 minutes)
3 Video tutorial episode 3 (23.48 minutes)
Creatin CSS Layouts In Dreamweaver – tentonbooks.com
1 Creating CSS Layouts In Dreamweaver, Part 1
2 Creating CSS Layouts In Dreamweaver, Part 2
3 Creating CSS Layouts In Dreamweaver, Part 3
Here is some extra stuff that I think you must have. Other links, CSS blogs, Firefox addons etc
Other links must help you:
Two column layout using css and divider image – sebastiansulinski.co.uk
3 Column All CSS Layout With Fluid Center and Two Columns – shadow-fox.net
Breaking Out of the Box With CSS Layouts
Rock-solid CSS Layouts – sitepoint.com
Page Layout – htmldog.com
Building a page template in CSS – maxdesign.com
Design Alternative to Table Based Websites – mardiros.net
XHTML/CSS Blogs that I recommend:
Firefox Addons you must need:
Firebug
Web Developer
IE Tab
Greasemonkey
FireFTP
Web Page Validation:
CSS Validation Service
Markup Validation Service
Link Checker


























You missed this 😉
http://hv-designs.co.uk/2008/05/20/psd-htmlcss/
Thanks 🙂
I will update with this one! More recent and great tutorial!
If someone have some other recommendations is a pleasure letting us know!
Regards
[…] that PSD Design a Beautiful Website From Scratch 20+ Best Tutorials to Convert Psd to Html/CSS What Designers must know and learn – PSD into XHTML & CSS Design and code a layout without using slice tool Possibly related posts: (automatically […]
Your video tutorial are very helpful i have watched all video..