Minikit is a collection of visual effects and widgets for javascript/html. It was created with some parts such as moo.fx and nifty corners that are freely available libraries. The others creation is made by Troels Knak-Nielsen.
There isn’t a single license covering all of minikit so you can include in any of you projects.
File structure
Minikit is currently divided into three separate files:
minikit.core.js must always be included and contains the basic library used by the various widgets in minikit. The two others contain different types of effects/widgets.
minikit.fx.js is mostly a port of moo.fx, which is a collection of visual effects. It also contains an extended version of nifty corners.
minikit.widgets.js contains a number widgets to use in form elements. All of theese widgets are unobtrusive in that they extend on a standard input field such as <input type="text" />, so if the user has javascript disabled, the form will still be usable.
Some widgets have further auxilliary dependencies, such as stylesheet and images.
Here are some examples:
Nifty Corners:
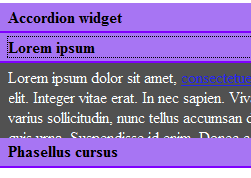
Accordion (moo.fx)
Combobox